
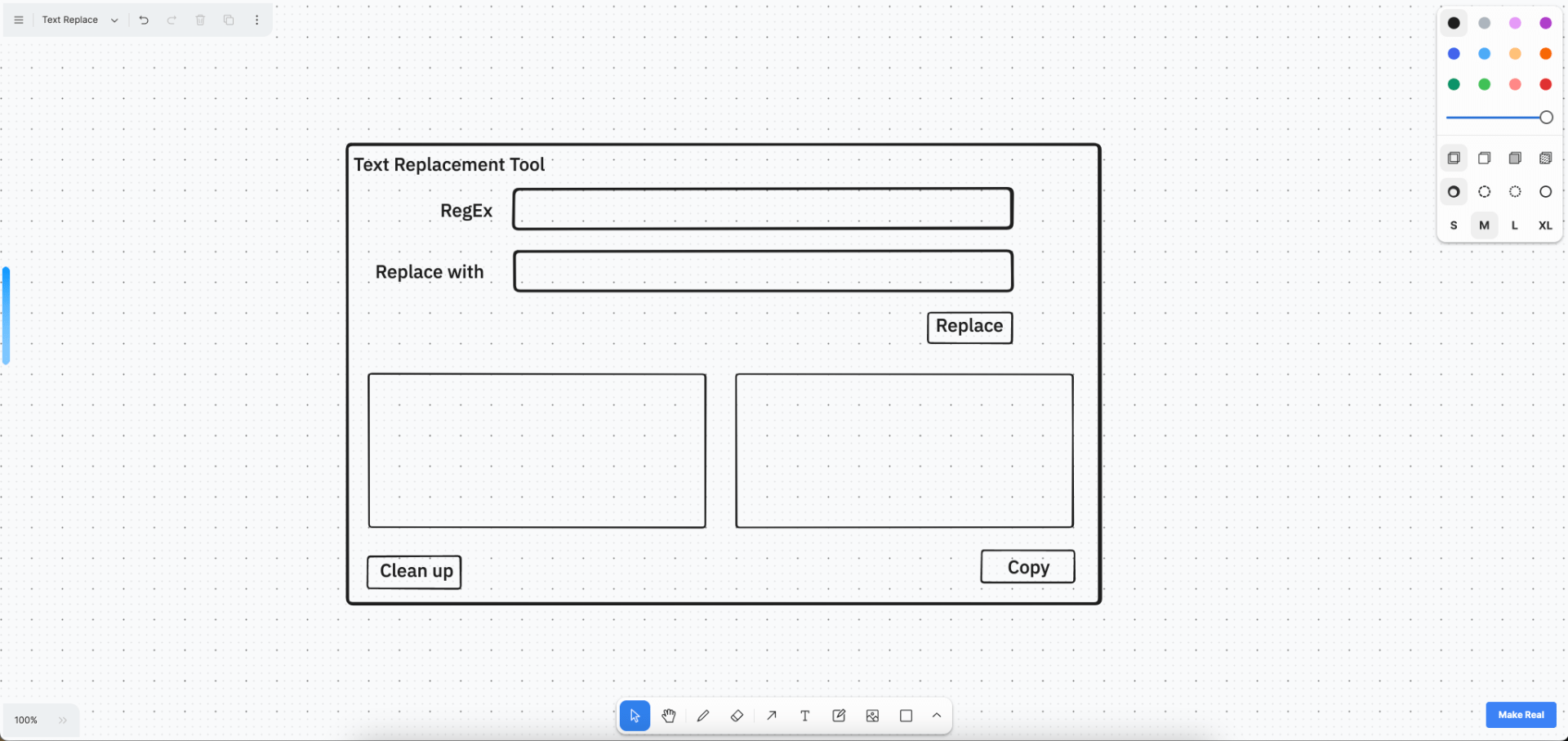
draw-a-ui 是一个利用 tldraw 和 GPT-4 Vision API 根据用户绘制的线框图生成 HTML 的应用程序。它的核心功能是通过将当前画布的 SVG 转换为 PNG,并将该 PNG 发送给 GPT-4 Vision API,获取带有 TailwindCSS 的 HTML 文件。
功能和特点
- 线框图转HTML:用户可以在画布上绘制线框图,应用程序会将其转换为 HTML 文件,便于进一步开发和使用。
- 利用GPT-4 Vision API:通过将生成的 PNG 发送给 GPT-4 Vision API,应用程序能智能地返回符合用户期望的 HTML 文件。
- 开源项目:draw-a-ui 的核心部分始终保持开源,任何人都可以访问和使用其代码。
- 演示版可用:目前项目提供了一个演示版本,用户可以体验其功能,但不建议用于生产环境,因为没有身份验证功能,可能会导致高额费用。
快速开始
这是一个基于 Next.js 的应用程序。要开始使用,请在项目根目录运行以下命令。你需要一个具有 GPT-4 Vision API 访问权限的 OpenAI API 密钥。
- 设置环境变量:
echo "OPENAI_API_KEY=sk-your-key" > .env.local - 安装依赖:
npm install - 启动开发服务器:
npm run dev
然后在浏览器中打开 http://localhost:3000 查看效果。
注意事项
- 该项目使用 Next.js 14,需要
node版本大于 18.17。更多信息请参考 Next.js 官方文档。 - 目前的版本是一个演示版,不建议用于生产环境。
draw-a-ui 项目致力于简化从线框图到 HTML 的生成过程,为开发者提供了一个高效的工具。希望通过这个项目,能够帮助开发者更快地实现原型设计和开发。
🔗线上版本:makereal.105864.com ↗
🔗项目开源地址:draw-a-ui ↗
🔗生成的前端代码零修改直接部署使用:replace.wapple.cn ↗